E-ticaret sitenizde bulunan sliderınızın mobilde görünmesini istemiyorsanız aşağıdaki adımları takip ederek css yardımı ile gizleyebilirsiniz.
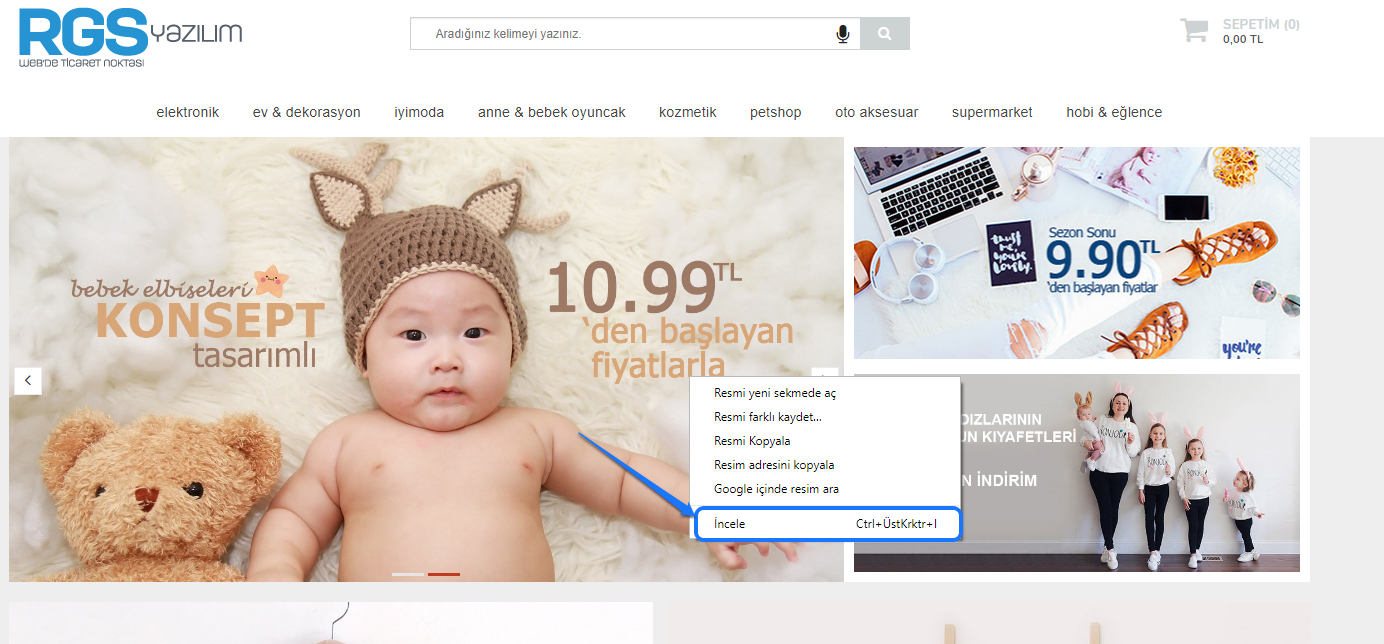
Mobil üzerinde görüntülenmesini istemediğiniz slider üzerine geliniz. Slideriniz üzerine gelerek sağ tıklayarak çıkan seçeneklerden “İncele” seçeneğine tıklayınız.
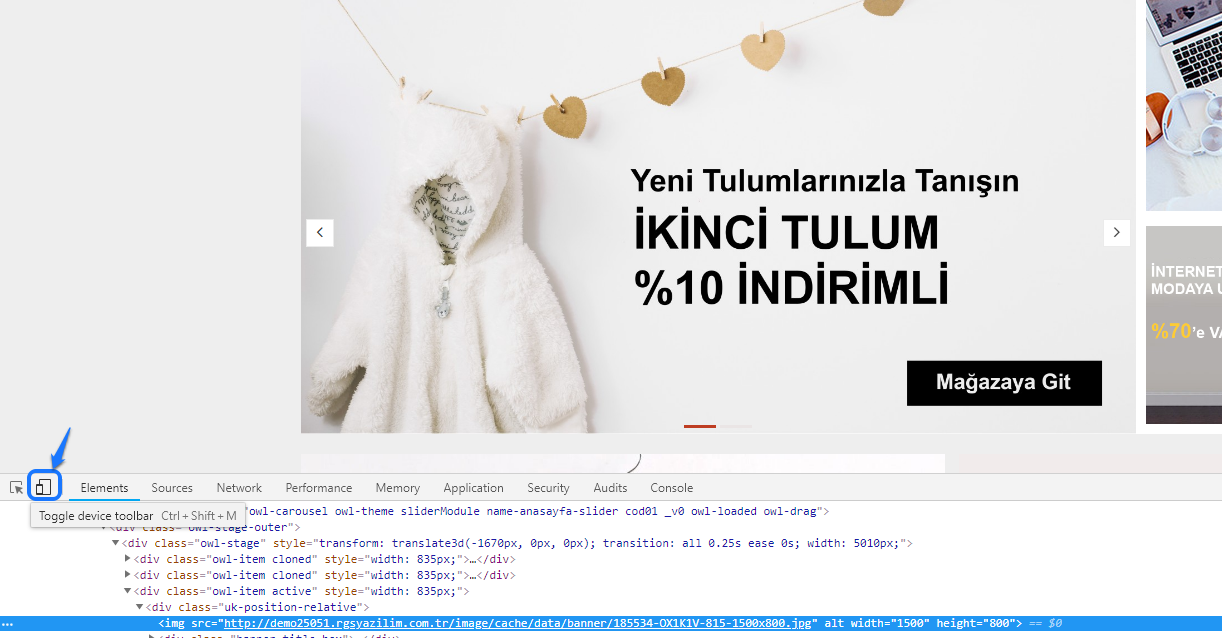
“İncele” seçeneğine tıkladıktan sonra görsel ki gibi açılan kod ekranında mavi ok ile gösterilen alana tıklayarak mobil görünüme geçiş sağlayınız.
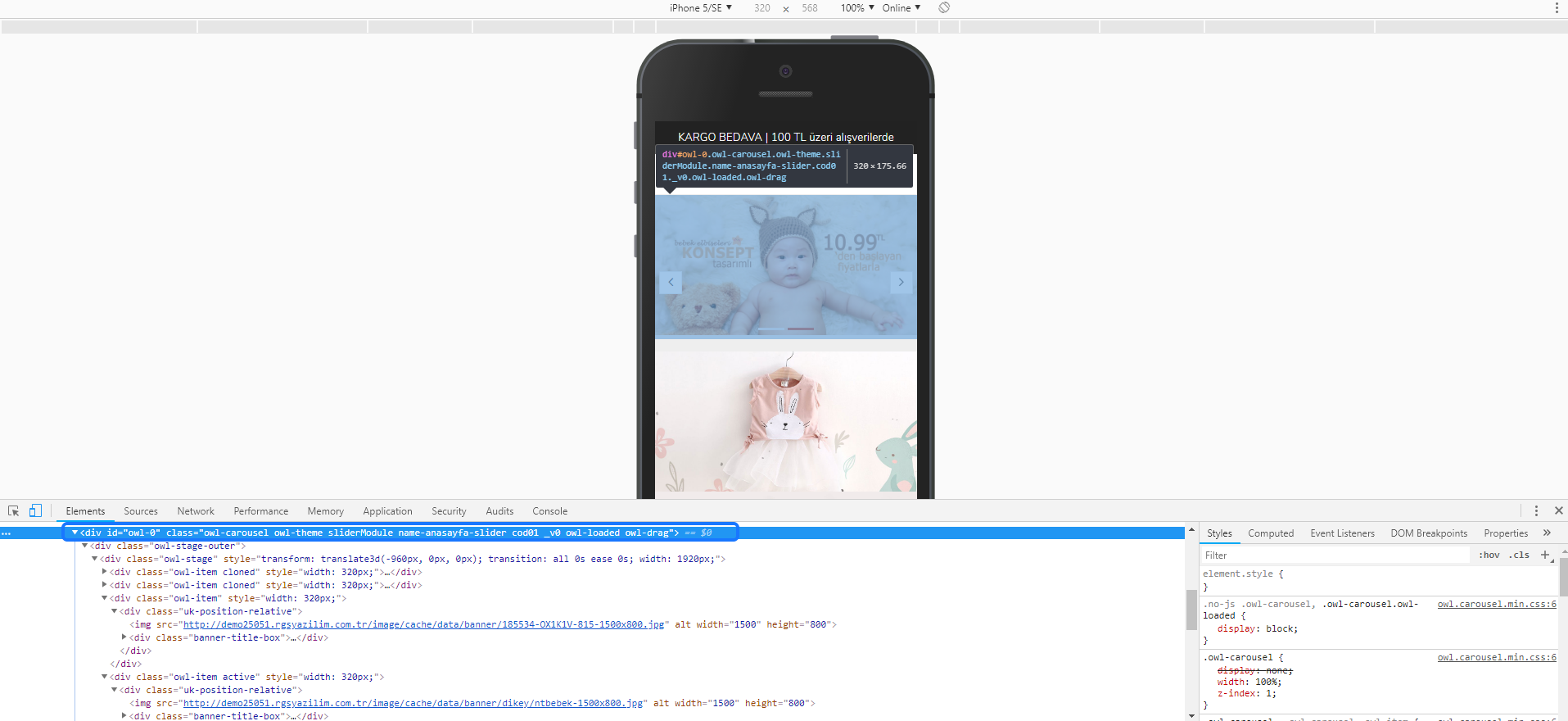
Mobil görünümde görünen slider için tekrardan fare ile üzerine gelerek sağ tıklayarak “İncele” seçeneğine tıklayınız. (Bu işlemi yapmamızın amacı sliderın adını öğrenmektir.)
İncele alanına tıkladıktan sonra görselde ki gibi kod satırları görüntülenmektedir.
Slider alanınızı görüntüleyen kapsayıcı div alanını tespit ederek div içindeki “name-anasayfa-slider” kapsayıcı div adınızı kopyalayınız. (Bu kısımdaki “name-” den sonra gelen bilgi her siteye göre değişkenlik gösterebilmektedir.)
Kapsayıcı div adımızdaki “name-” kısmından sonraki metni tesbit etmek için ikinci bir yöntem ise şu şekildedir:
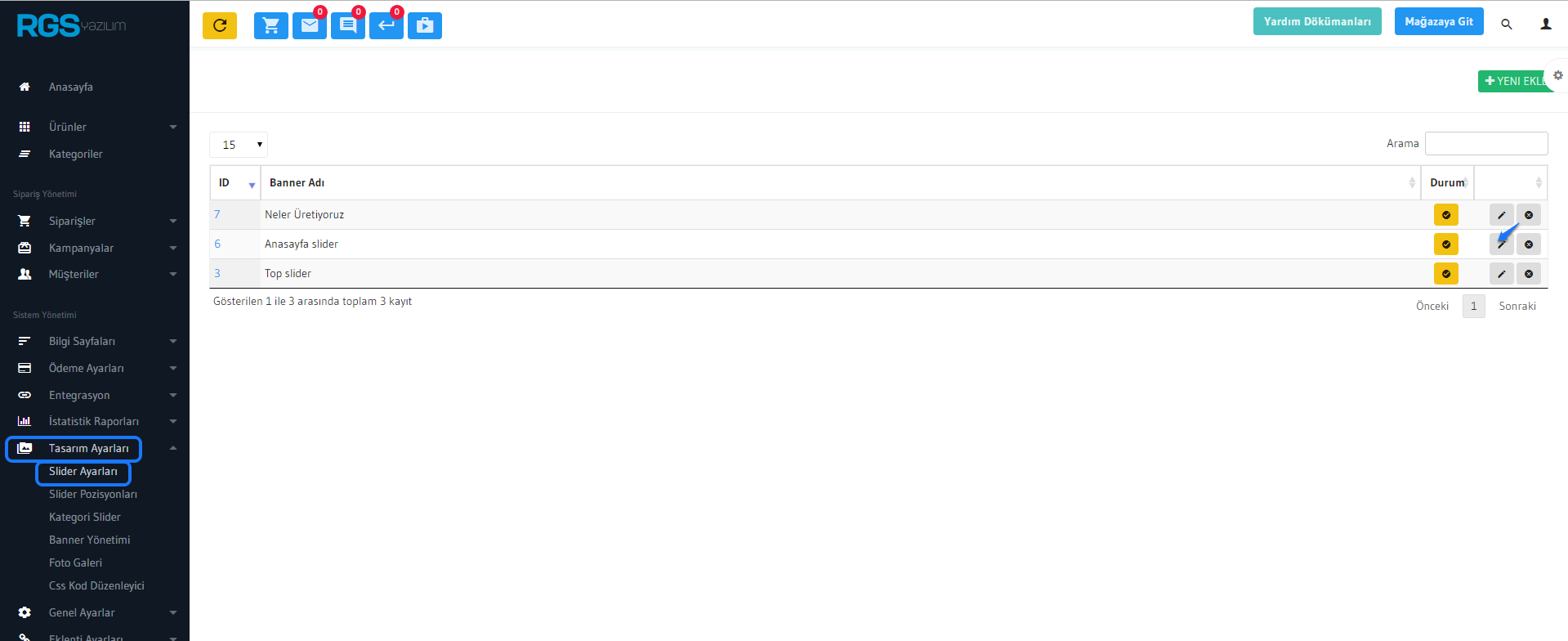
Yönetim Paneli > Tasarım Ayarları > Slider Ayarları sayfasından ilgili sliderımız tesbit edilerek banner adı öğrenilir. Daha sonra kodda “name-” sonrasında bu ad olan kısım tesbit edilebilir. Bu örneğimizde “Anasyfa Slider” Banner adlı sliderımızı gizleyeceğimiz için “name-anasayfa-slider” adı bizim kapsayıcı div alanımız olmaktadır.
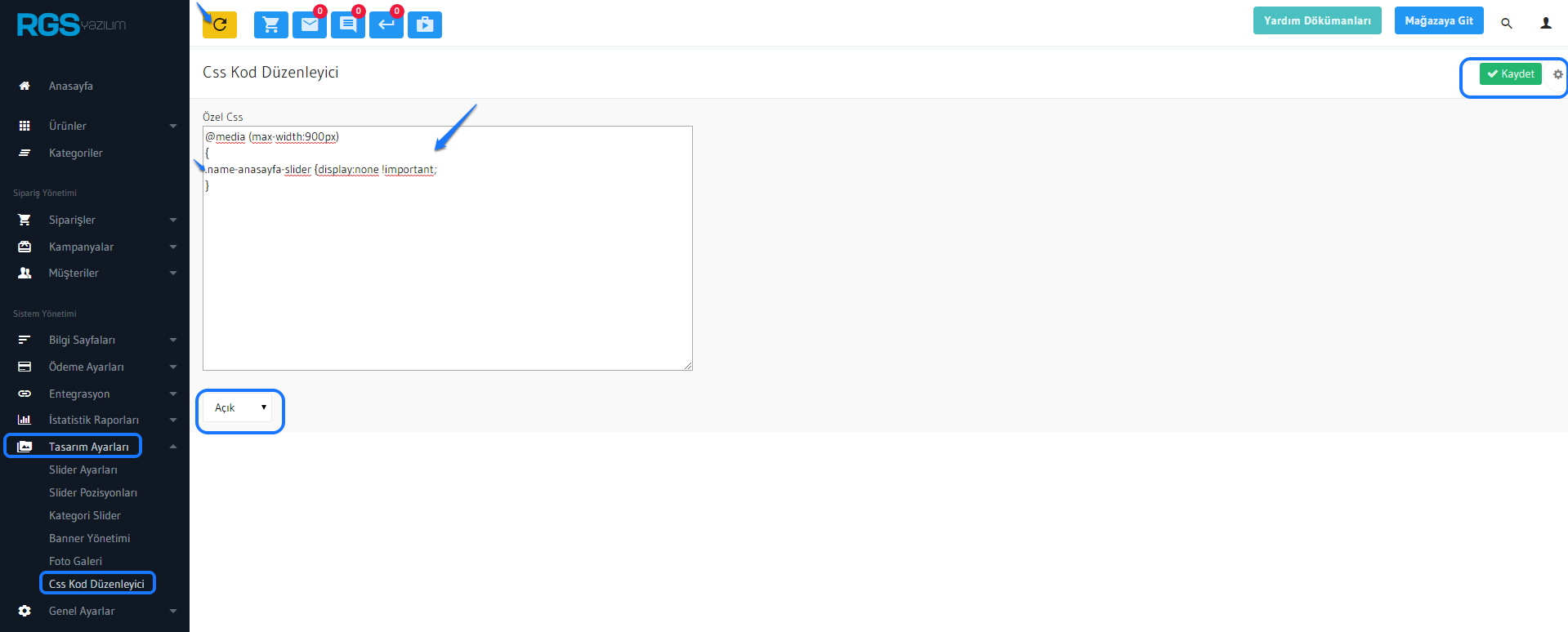
Kapsayıcı div adımızı öğrendikten sonra şu adımları takip ederiz: Yönetim Paneli > Tasarım Ayarları > Css Kod Düzenleyici
Bu kısıma aşağıdaki görselde iletilen kod yazılır. Bu kısımda size özel olarak değişmesi gereken alan “anasayfa-slider” kısmıdır. Diğer alanlar sabit olarak kalabilir.
Özel css alanının altında bulunan kutucuk altında sıralanan seçeneklerden yazdığınız kodun uygulanmasını istiyorsanız “Açık” seçeneğini, uygulanmasını istemiyorsanız “Kapalı” seçeneğini seçiniz.
@media (max-width:900px)
{
.name-anasayfa-slider{ display:none !important;}
}
Yazmış olduğunuz kodun amacı ekran çözünürlüğü 900px le kadar olan mobil ekranlarda slideriniz görüntülenmeyecektir.
İstenilen bilgi girişlerinizi yaptıktan sonra sağ üst bölümde bulunan “Kaydet” butonuna tıklayarak css kod bilgilerinizi kaydediniz.
Daha sonra ön bellek temizleme butonuna tıklayarak işlemini gerçekleştirebilirsiniz.